
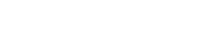
Rhinoplasty-facephotoeditorfree के साथ अपनी सेल्फी को बढ़ाएं, एक मुफ्त फोटो एडिटिंग ऐप जिसमें फेस फिल्टर और स्टिकर हैं! यह ऐप आपको अपनी नाक, कान, होंठ और चीकबोन्स को आसानी से समायोजित करने देता है - सभी प्लास्टिक सर्जरी के बिना। अपने वांछित रूप को प्राप्त करने के लिए विभिन्न फेस फिल्टर और स्टिकर के साथ प्रयोग करें।
!
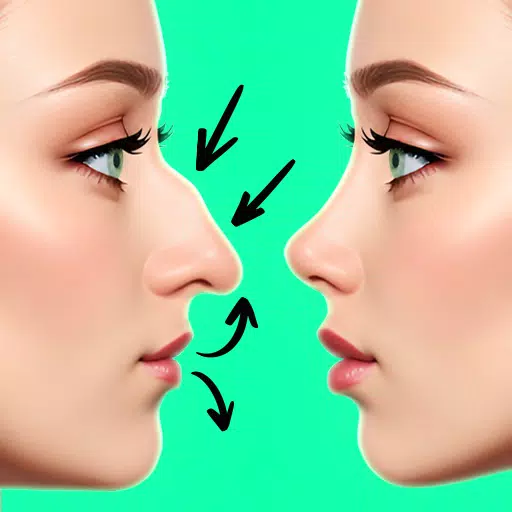
सहज नाक और होंठ पुनरुत्थान: हमारे नाक के आकार परिवर्तक और नाक स्टिकर आपकी नाक को सही करने के लिए एक मजेदार और आसान तरीका प्रदान करते हैं। हमारे मुफ्त फ़िल्टर ऐप के साथ आदर्श नाक के आकार को प्राप्त करें, चित्रों के लिए फेस फिल्टर, फोटो फिल्टर और स्टिकर लागू करें। आसानी से अपने होंठ वृद्धि और चीकबोन आकार को बदल दें!
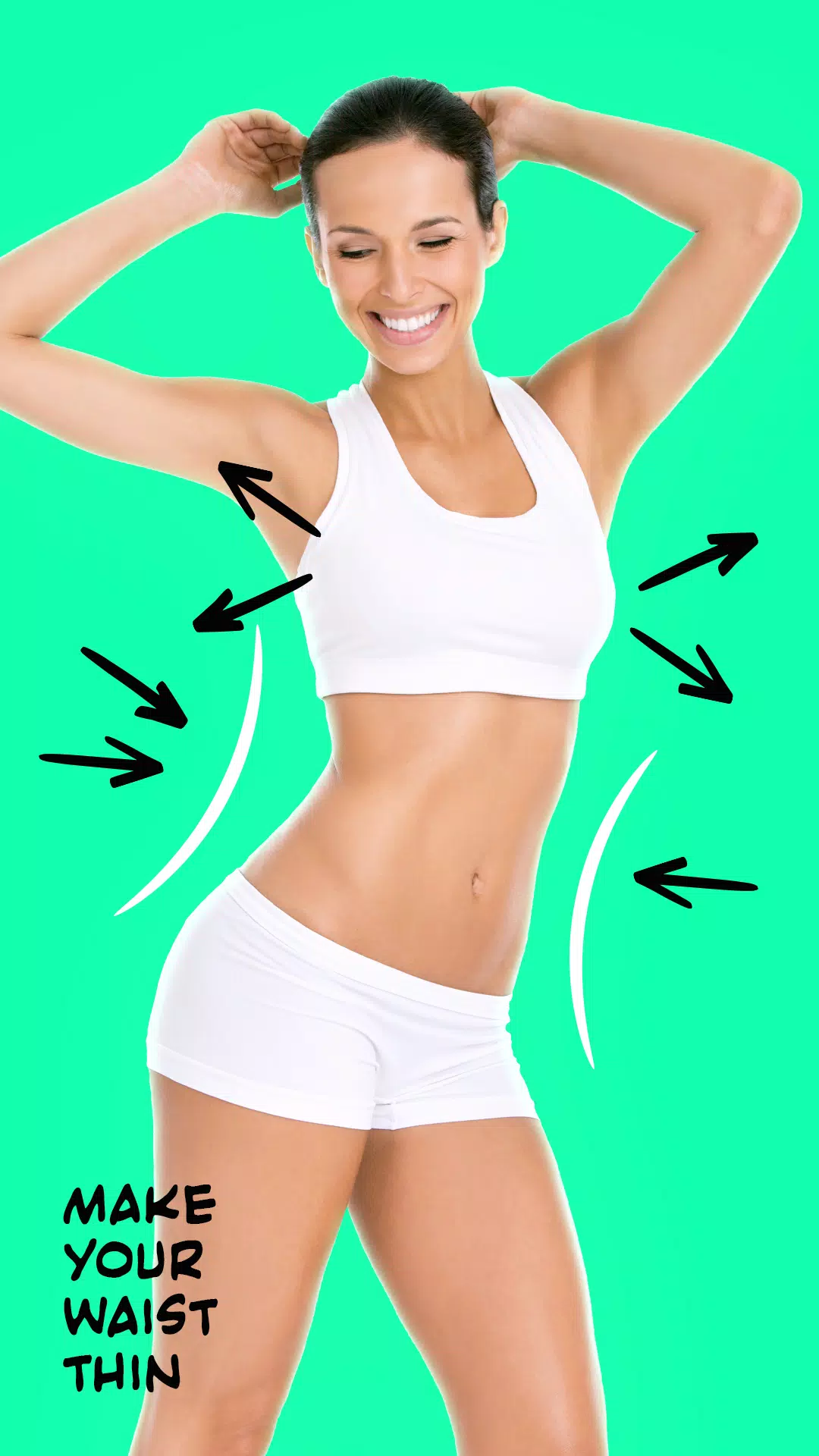
व्यापक फोटो एडिटिंग टूल: राइनोप्लास्टी-फेसफोटोएडिटोरफ्री चित्रों के लिए कई प्रकार के स्टिकर प्रदान करता है, जिसमें नाक स्टिकर, लिप स्टिकर और यहां तक कि पियर्सिंग भी शामिल हैं। यह मुफ्त फेस एडिटर आपको प्लास्टिक सर्जरी की आवश्यकता के बिना आश्चर्यजनक तस्वीरें बनाने में मदद करता है।
मुफ्त और ऑफ़लाइन फोटो संपादन: चित्रों के लिए स्टिकर, फेस फिल्टर, और फोटो फिल्टर, सभी सुलभ ऑफ़लाइन और पूरी तरह से मुफ्त में हमारे मुफ्त फ़िल्टर ऐप का आनंद लें! हमारा फेस फोटो एडिटर आपको बिना किसी इन-ऐप खरीदारी के बिना फेस फिल्टर और फोटो फिल्टर का उपयोग करके अपनी उपस्थिति को बदलने देता है।
शक्तिशाली फोटो संपादन विशेषताएं:
- विरूपण उपकरण: सटीक समायोजन के लिए एक चयनित क्षेत्र में आसानी से पिक्सेल को शिफ्ट करें।
- अद्वितीय ब्रश: आसानी से क्षेत्रों के आकार को बढ़ाएं या कम करें।
- शानदार नाक और लिप स्टिकर: विभिन्न प्रकार के स्टाइलिश स्टिकर के साथ अपनी उपस्थिति को अनुकूलित करें।
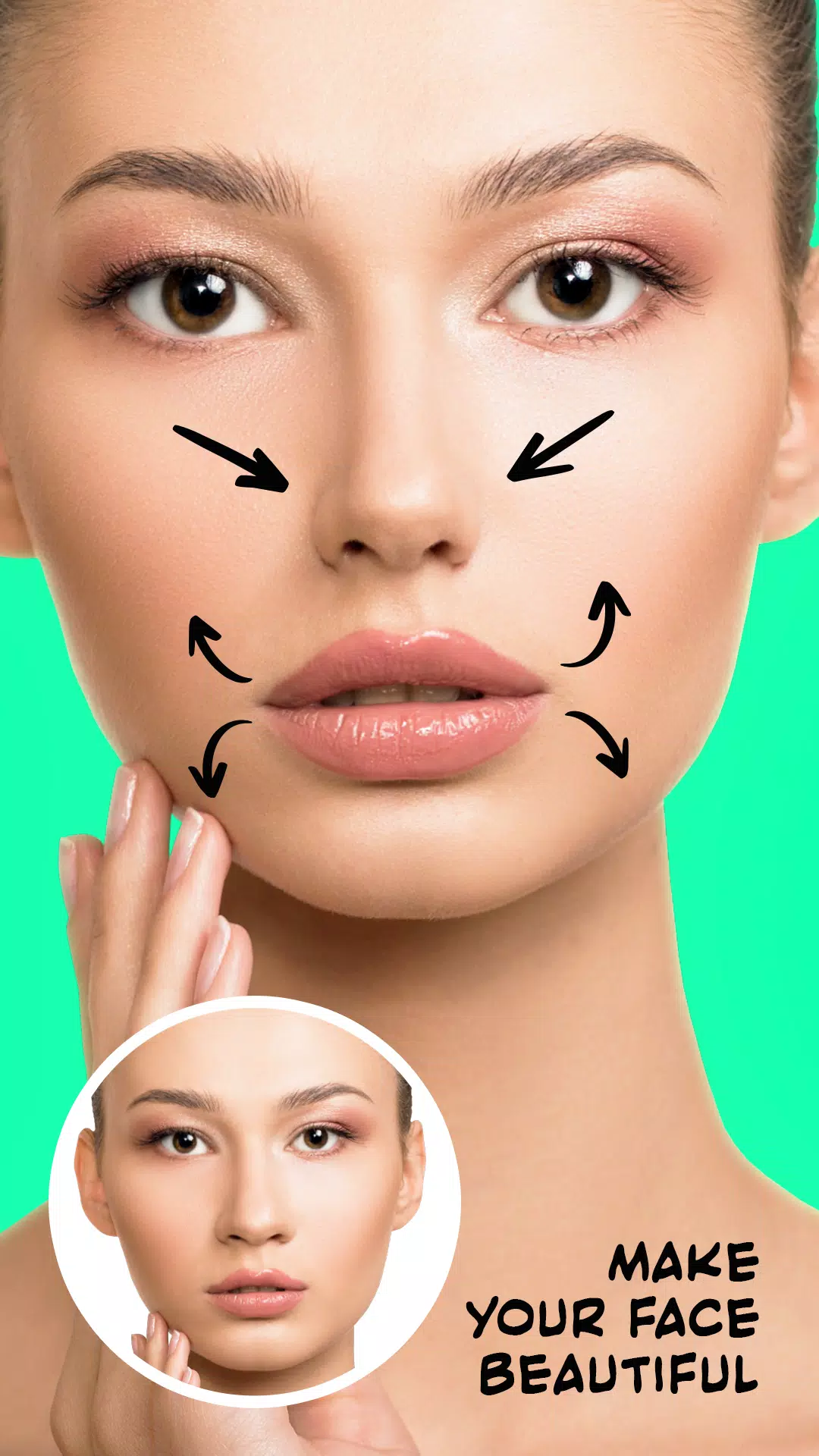
सही फोटो एडिटिंग ऐप: नाक की नौकरियों या लिप एन्हांसमेंट के लिए एक साधारण फेस एडिटर ऐप की तलाश है? Rhinoplasty-facephotoeditor आपका समाधान है। प्लास्टिक सर्जरी की आवश्यकता को समाप्त करते हुए, मुफ्त फोटो फिल्टर और शरीर की विकृति के साथ सही तस्वीरें प्राप्त करें। हमारे उपयोगकर्ता के अनुकूल राइनोप्लास्टी एडिटिंग ऐप में मुफ्त फोटो फ़िल्टर टूल, चित्रों के लिए स्टिकर और फोटो फ़िल्टर का उपयोग करें! आज राइनोप्लास्टी-फोटोएडिटर डाउनलोड करें और सहज सौंदर्य वृद्धि की शक्ति की खोज करें!
नोट: ऐप स्क्रीनशॉट के वास्तविक URL के साथ `" प्लेसहोल्डरमेजुरल "को बदलें। चूंकि इनपुट में कोई छवि प्रदान नहीं की गई थी, इसलिए मैंने एक प्लेसहोल्डर जोड़ा है।